The PWA is, in all cases, technologically ready and promises an overall improvement in the user experience.
Baptiste Aubrée
We often want to create a mobile application when we want to digitise. But the reality is likely to put a damper on any investment intentions to this effect:
- 50% of users do not download new applications and 13% only download one application a month
- For 80% of the time spent on your smartphone, you only use an average of 4 applications
(Source: Comscore)
With this in mind, how can you gauge your customers’ appetite for an application without taking risks? Try a Progressive Web App (or PWA): this term may not mean too much to you just yet, but it is the solution to this dilemma.
What is a Progressive Web App, exactly?
The technology is not new. In 2015, Google used the term “Progressive Web App” to describe the possibility of offering all the potential of applications developed natively without having to go through the stores that we all know (iOS’ App Store, Android’s Play Store, Windows’…Windows Store, etc.).
In fact, a PWA is used directly via a URL, just like a traditional website, and yet it offers all the functionalities of a “native” application: sending and receiving notifications, the possibility of downloading its content to make the PWA available offline, and even creating a shortcut on your smartphone’s home screen, alongside your installed applications.
In summary, a PWA is a good compromise between a responsive website and a mobile application.
Originally incompatible with Apple, PWAs became available on iOS in April 2018, with most of this new technology’s functionalities provided.
The multi-platform solution that adapts to the functionalities of each device
A PWA is used in the same way as a traditional website, so it adapts to each browser on each platform. It is therefore no longer necessary to develop the application on all platforms. This is particularly beneficial for Windows users, who do not have access to the same number of applications that can be found on iOS or Android, for example.
The PWA therefore adapts its content and functionalities to the smartphone that is using it. For example, you can make great use of the latest high-end smartphone technology (camera/motion-sensors, etc.) in your PWA without leaving behind other smartphones that do not have these features: the PWA adapts to each device.
Major web players already use it
Not convinced? Too theoretical? I invite you to test out the fluidity and user experience of the different sites shown below. As a reminder, you can add these PWAs to the home screen of your smartphone.
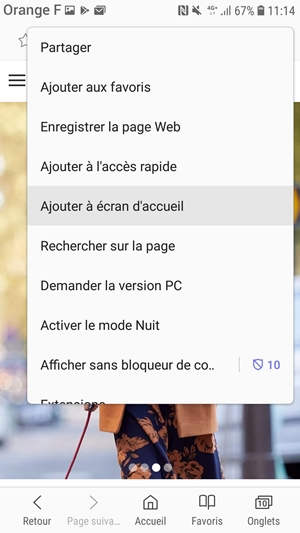
Android: In your Internet browser, click on the 3 dots in the top-right corner, then click “Add to Home Screen”.
iOS: In Safari, click on the arrow in the centre of the bottom of the screen, then click on the + icon labelled “Add to Home Screen”.
Your turn to test the PWAs of a few major web players:
Etam
(https://mobile.etam.com/accueil)
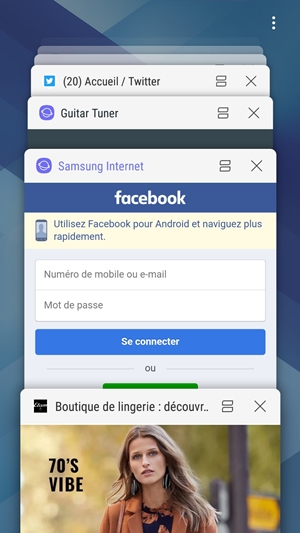
A PWA with many functionalities. It works on both iOS and Android. When you add it to your smartphone’s home screen, it opens just like a native application. This is visible particularly when you use the multi-window/multi-task function on your smartphone. Offline mode also works quite well, although images require an internet connection to be displayed correctly. Try it with your smartphone in Flight Mode!
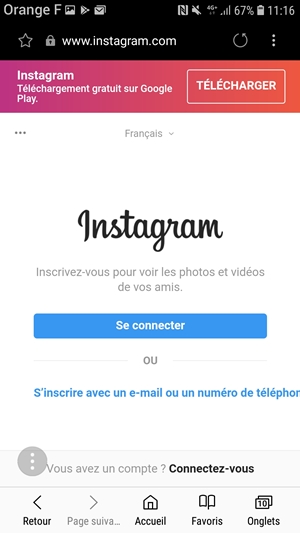
(https://www.instagram.com)
As you can see here, Instagram has also made a flawless PWA that very easily replaces the “classic” application. This PWA is particularly useful on the iPad, which does not benefit from an application optimised for its screen in Apple’s App Store.
(https://mobile.twitter.com/home?locale=fr)
Like Instagram, Twitter is a real PWA that functions perfectly on your smartphone. Twitter is also preparing to use this technology on its main web version because it appears to be faster, with functionalities that are currently only found on the native application.
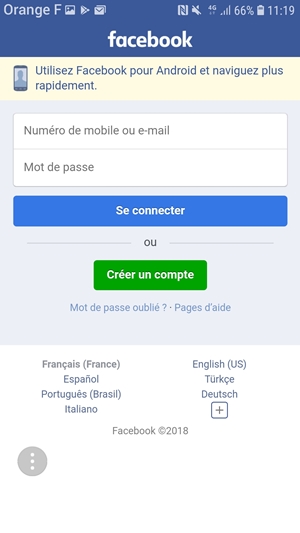
(https://m.facebook.com)
Facebook does not make use of all the features that PWAs have to offer. Adding the thumbnail to the home screen only creates a shortcut that redirects you to Facebook’s web browser version. Disappointing for a social network of this size.
And even a guitar tuner!
(https://guitar-tuner.appspot.com)
The tuner demonstrates the effective use of the microphone. This PWA also works perfectly on Android, both in the browser and when added to the home screen. On iOS, it displays correctly in the browser but does not seem to recognise the microphone. When added to the home screen, a message appears, stating “This browser doesn’t support audio recording. ” What a shame!
- Another example? The site https://www.pwastats.com/lists the latest PWAs and the gains when compared with a previous application or website.
Convinced?
As mentioned above, the quality of development creates functionality gaps that influence the user experience. It is therefore necessary to clearly define in advance the real need behind using smartphones in the digitisation of your customers’ engagement with your business. The PWA is, in all cases, technologically ready and promises an overall improvement in the user experience. Will it cannibalise the Responsive Website and the Native Application? The answer will be depend on the companies adopting this technology.